Our Blog
3 Steps To Conduct Cross-browser Testing Of WordPress Websites

Are you looking to convert PSD to WordPress or migrating from another platform? Have you hired a developer to build a completely new interface? Then you must know about the importance of cross-browser testing of WordPress websites. The open source CMS has enabled even technically deficient people to build and run a functional interface. However, such users are not aware of some vital technical intricacies which can affect the performance of their website. Making sure that the interface is displayed perfectly on all browsers is one such aspect. In this article, we will take a detailed look at the topic which will be helpful for WordPress users.
What Is Cross-browser Testing?
Modern users are accessing the internet not only on traditional desktop and laptop computers. They are using a range of handheld smart devices with different kinds of operating systems and screen dimensions. Cross-browser testing is done to see how an interface performs on all kinds of browsers across a range of devices and operating systems. The process helps in ensuring that a website is rendered perfectly in all types of user environments.
Why Is testing On Multiple Browsers Necessary?
In today’s digital age, a website is not limited to being only a source of information. It has become a vital tool to promote a business or organization. Modern-day interfaces are capable of facilitating monetary transactions. A lot of people are starting e-commerce initiatives and are using their websites to earn an income. Even physical businesses invest in an online presence to expand their horizons. In such a scenario, it becomes necessary that a website provides the best user experience to visitors. It will be hard to convert them into subscribers or paying customers otherwise.
Testing the pages of an interface on different browsers helps in ensuring a consistent user experience to all visitors. All browsers respond in a similar manner while displaying a page. However, the different code architecture of the browsers means that they will process some elements in a different manner. It is essential that a page adapts itself to the distinct nature of each website-viewing tool.
How To Test An Interface In Different Browsers?
You can use the following steps to do the cross-browser testing of WordPress websites:
1. Identify Your Target Audience’s Preferences
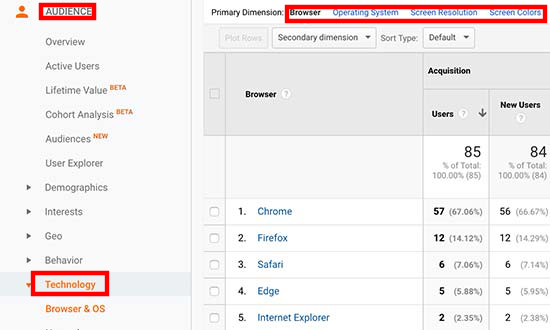
There is a wide range of applications that are being used by people to view websites. One of the most popular names in the domain is Google’s Chrome browser. There are other products which may not be as popular but cannot be ignored. For example, Safari which is the default tool on Apple devices. Then there are other services like Opera, Firefox, and Microsoft Edge which also have a large user base. The most important point is to identify which products are preferred by your target audience. It is necessary to know the devices, operating systems, and the browsing tools being used by your visitors. This information will help in conducting the test. You can use the Google Analytics service to collect the necessary data. Access your account and go to the “Audience” section. Locate “Technology” and here you can see the types of devices, browsers, and OS being used by your audience.
2. Select An Appropriate Testing Tool
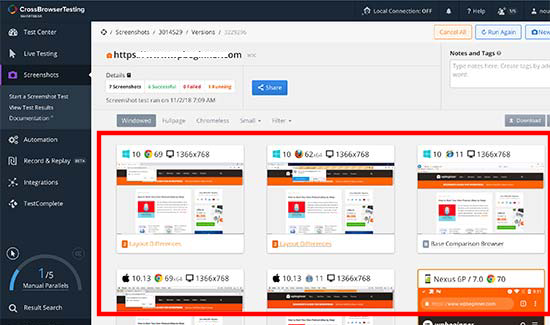
Once you have got the necessary data about visitors’ preferences, it is time to conduct the test. There are various online services which help in the process. You can use Browsershots which is a free service but does not support Edge, Internet Explorer, or mobile devices. Another good option is CrossBrowserTesting which is a paid tool. You will have to provide your URL and select the browser, OS, and device to start the test. A report containing screenshots of the different test scenarios will be generated.
3. Analyze The Test Screenshots
You will need to analyze the screenshots to find out about the problem areas. Look at the images closely to spot differences. In case, the variations are minor and do not impact the user experience or the functionality, they can be ignored. However, if the anomalies are easily recognizable, then you will have to address them. The best way is to use a responsive theme with an efficient code to avoid any problems.
Conclusion
User experience is a vital aspect which affects the performance as well as the online visibility of an interface. Conducting cross-browser testing of WordPress websites will be helpful in ensuring a satisfying experience for all visitors.